HomePage › Forums › Themeforest › Piizalian – Fast Food Restaurant WooCommerce Theme › Change the icon in Category sidebar
- This topic has 12 replies, 2 voices, and was last updated 2 years, 4 months ago by
 Supporter.
Supporter.
-
AuthorPosts
-
February 10, 2023 at 1:00 am #8796

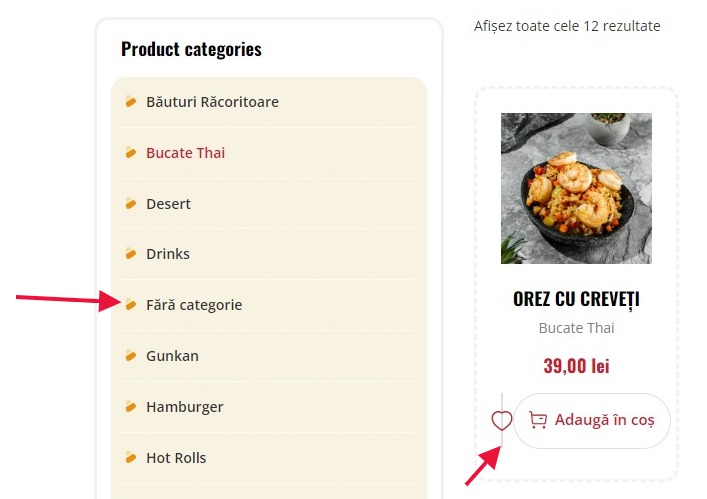
Change the icon in Category sidebar and color of background of it
Also in style 1 have a problem with line what i don’t need near icon wish list
and
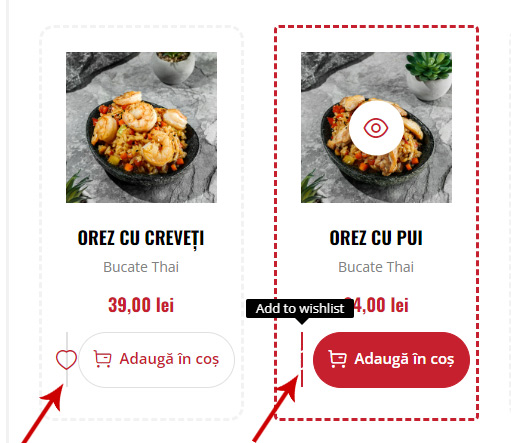
when hover wish list icon disappears as you see at screenshot
 February 10, 2023 at 1:04 am #8799
February 10, 2023 at 1:04 am #8799Hello,
Please send the admin web account for me, I will check and try to help you.
February 10, 2023 at 2:30 am #8801This reply has been marked as private.February 12, 2023 at 1:12 am #8805Hi
any news?February 12, 2023 at 4:16 pm #8813Hi again,
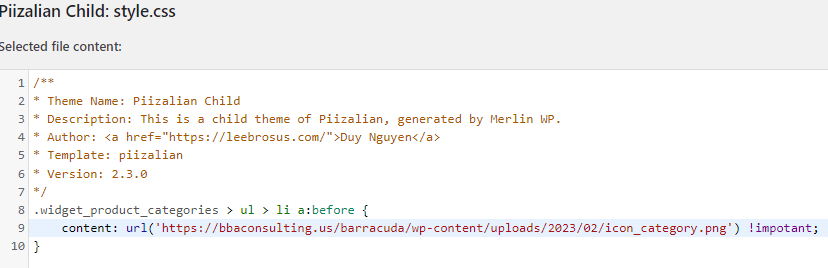
#1. Please add this custom CSS to the file style.css( child-theme):
//Change icon .widget_product_categories > ul > li a:before { content: url('your-link') !impotant; } //Change background .widget_product_categories > ul{ background-color: #your-color !impotant; }#2. Hide wishlist button:
.product-style-1 .button-group .woosw-btn{ display: none; }February 14, 2023 at 7:14 am #8844I put the code for to change icon and nothing happened
 February 15, 2023 at 12:34 am #8853
February 15, 2023 at 12:34 am #8853Please fix this css code into:
.widget_product_categories > ul > li a:before { content: url("https://bbaconsulting.us/barracuda/wp-content/uploads/2023/02/icon_category.png"); }February 15, 2023 at 1:12 am #8856This reply has been marked as private.February 16, 2023 at 1:13 am #8861Please send the admin web account for me, I will check and try to help you.
February 16, 2023 at 1:59 am #8864This reply has been marked as private.February 17, 2023 at 12:07 am #8868Please delete all caches and recheck: https://prnt.sc/D4iXPE7q4zld
February 17, 2023 at 4:43 pm #8875This reply has been marked as private.February 18, 2023 at 1:39 am #8879I just cleared the cache on your website, before that the css code I provided was added to the theme by you and it worked properly.
-
AuthorPosts
You must be logged in to reply to this topic.